有哪些好的H5案例网站?
HTML 5 诞生已经有一段时间了,它给我们带来了惊人的视觉效果。基于网页的互动有多好?这些网站可以告诉你答案。
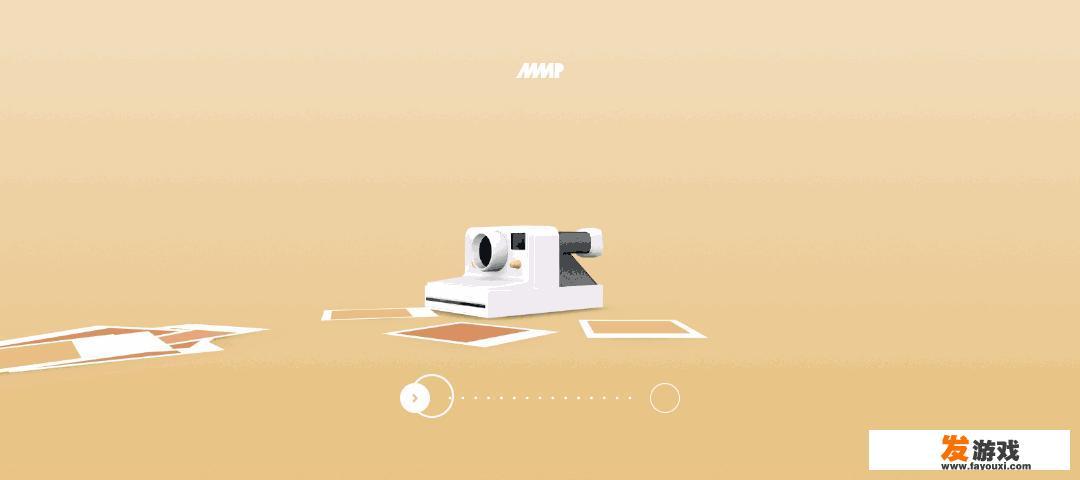
网页上的精美 *** :MakeMePulse
MakeMePulse 基于鼠标的互动网页连续两年 *** 。——MakeMePulse 2017 在这个页面上,你可以看到五个页面: *** 精美的灯泡、拍立得、机器人、纸飞机和登月飞船。

同样是 MakeMePulse *** 的 2016 MakeMePulse 年度关键字 该网站也有类似的效果。长按页面开始随机选择关键字,每个关键字都可以用鼠标操作,以达到非常好的效果。即使是两年前 *** 的动画效果,今天仍然不逊色,比许多国内测试网站要酷得多。

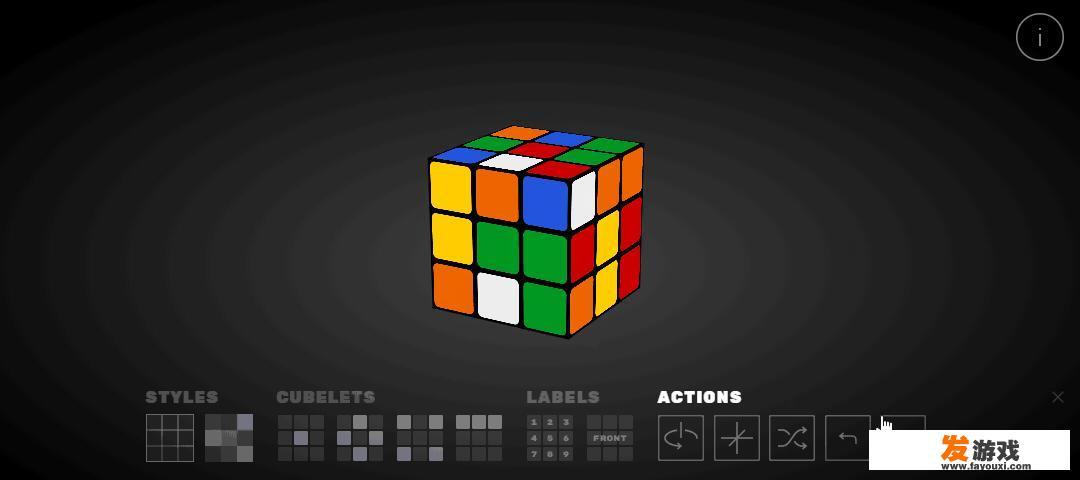
在线扭魔方:在线扭魔方:Iamthecu
Iamthecu 它为我们提供了一个在线三阶立方体,支持自动干扰、自动恢复和取消。网站互动非常好。它提供了各种透视图,帮助您更清楚地看到恢复立方体的技巧和 *** 。不要再担心扭曲立方体无法恢复。

如果你对三阶魔方不满意,另一个网站 Grubiks 提供四阶、五阶、异形、金字塔魔方供您在线游玩。但这里不提供还原步骤演示。
Grubiks 异形魔方
弹出节奏很容易:Mikutap
在 初音未来 Mikutap 点击屏幕可以让初音未来唱歌,再加上神奇的背景音乐和丰富的动画效果,可以形成各种节奏。
这个网页的画风清新动感,「随便按一下就能产生节奏」就像之一次一样。 GarageBand 打开示例项目,让步「我也有音乐天赋」错觉油然而生。(笑)
Mikutap
网页上的点和线:鼠标避开球
这是三个玩法不同但表现形式相似的小游戏网站——Sinuous、Core、Coil,鼠标操作需要使用。
Sinuous 游戏 *** 是控制鼠标避开远处的红点,遇到红点或碰壁都会发生 Game Over。游戏中还有一些道具可以杀死这些烦人的红点或驱散它们。游戏难度分为 1-9 。我玩到难度 6 不能再玩了。你能打破这个记录吗?
Sinuous
Core 玩家需要控制防护罩,防止红点入侵。后期红点太多的时候,也可以按住空间,消耗生命,达到短时间无敌的效果。这是一个很好的游戏。
Core
Coil 玩法是三款游戏中最有创意的。玩家应该用鼠标穿过屏幕上的蓝线,并不断圈住蓝点。因为蓝线的长度是由时间决定的,不仅需要准确性,而且速度也不能太慢。更高分 26000 分左右,欢迎挑战。🌝
Coil
这三款玩法简单的小游戏非常适合消磨时间,如果你和我一样无聊,就来玩吧。
有趣的 HTML 5 交互:FFF.cmiscm
如果看了上面的网站,还是可以去的。 FFF.cmiscm 看看。
它包含多达 15 种由 HTML 5 *** 的互动动画。包括「海浪模拟器」「时钟」「雨刮器效果」「数山羊模拟器」「湖面倒映模拟器」等待无用但有趣的效果。
FFF.cmiscm
你有没有遇到过这样一个以互动为主的有趣网站?请在评论区与大家分享。
