如何让网页自动朗读文字
看网页太费眼还累,很多人都希望可以有语音自动来朗读网页上的文字,下面我就给大家介绍一下具体的 *** 吧。
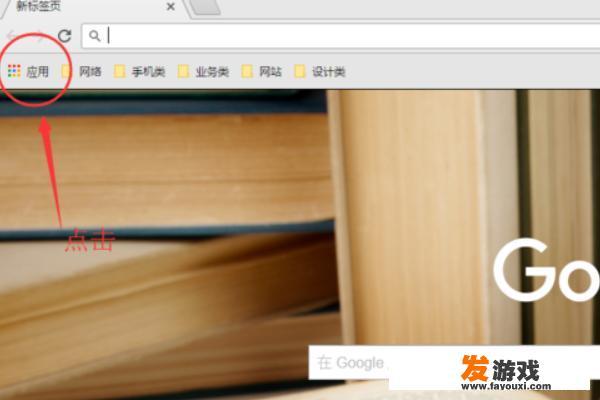
1,我用的是chrome浏览器就以这个为例,首先打开浏览器进入应用商店,也可以进入扩展程序里添加。


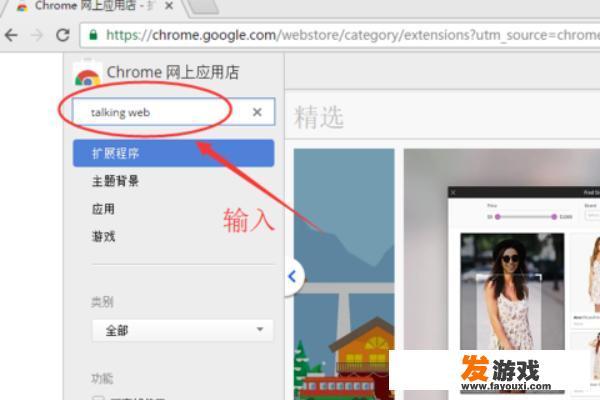
2,在搜索框里输入 talking web 搜索。

3,然后进行添加插件。
4,安装插件。
5,安装好以后右上角会显示一个小喇叭图标。
6,然后点击小喇叭可以进行修改地区、语言、语速。
7,你现在可以随便打开一个新闻或者网页,选中其中一段话就会出现一个黄色的小喇叭图标,点击小喇叭即可播放选中的段落。
网页实现语音识别的 ***
1 可以通过使用Web Speech API来实现。
2 Web Speech API是一种浏览器提供的API,可以让网页应用程序实现语音识别和语音合成功能。
它可以通过JavaScript代码来调用浏览器的语音识别功能,将用户的语音输入转换为文本。
3 通过使用Web Speech API,网页可以实现语音识别的功能,使用户可以通过语音输入来与网页进行交互。
这种 *** 可以提供更加便捷和自然的用户体验,特别适用于一些需要输入大量文本的场景,如搜索、输入表单等。
4 此外,还可以结合其他技术和工具,如自然语言处理、机器学习等,对语音识别结果进行进一步处理和分析,以提高准确性和适应性。
5 所以,通过使用Web Speech API和其他相关技术,网页可以实现语音识别的功能,为用户提供更加便捷和智能化的交互方式。
0
