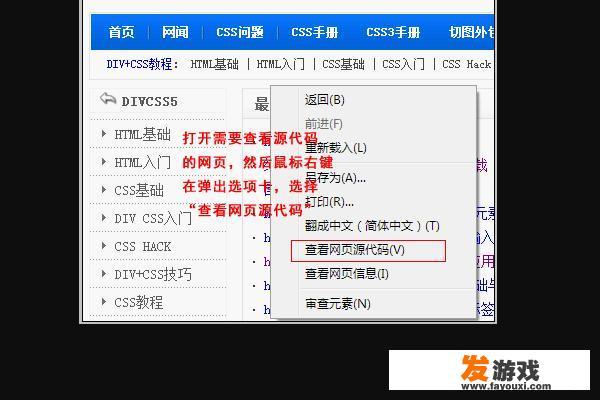
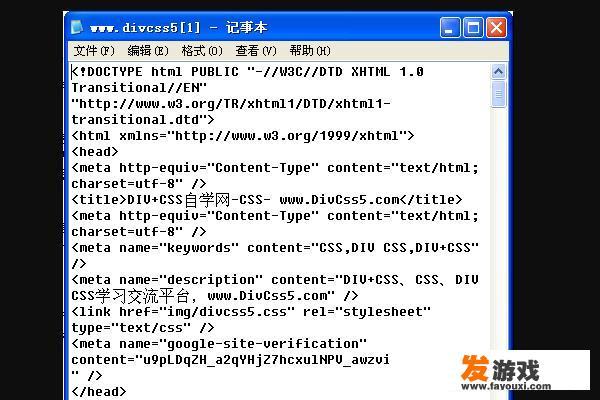
如何查看网页的源代码(HTML代码和CSS代码)?
若想查看网页的HTML和CSS源代码,最直接的 *** 是使用浏览器的开发者工具,在大多数现代浏览器中,只需轻轻一按F12键,便可唤出开发者工具,随后选择“Sources”选项卡,即可看到HTML源代码的踪影,若想查看CSS源代码,Windows系统用户可以按下Ctrl+Shift+i,而Mac系统用户则需按下Command+Shift+i,还有一些第三方在线工具可供选择,帮助你更便捷地查看源代码。

除了直接查看,你还可以利用网站的HTML和CSS编辑器来间接获取源代码,这些编辑器通常提供了源代码的预览或编辑功能,让你在修改网页内容的同时,也能一窥源代码的细节。
对于更深入的学习和理解,你可以借助各种Web开发工具直接查看源代码文件,这不仅能确保你完全掌握HTML和CSS的设计规范,还能帮助你熟悉前端技术的各种细节,常见的在线源代码查看器如W3Schools等资源,可以让你快速学习和理解源代码,无论你是想熟悉前端技术,还是希望提升自己的技术能力,这些资源都是非常有帮助的。
一些技术熟练的开发者可能会通过编程语言如Python或JavaScript来读取和解析源代码,这种方式不仅可以让你深入了解网页的工作原理,还能锻炼你的编程技巧,虽然这种技术要求较高的技术和耐心,但一旦掌握,你将能更深入地理解网页的运作方式。

查看网页的源代码是提升网页设计和技术能力的重要途径,通过不断地学习和实践,你将能更好地掌握网页设计的原理和技术,为创建出更加优秀、更具吸引力的网页打下坚实的基础。
0
